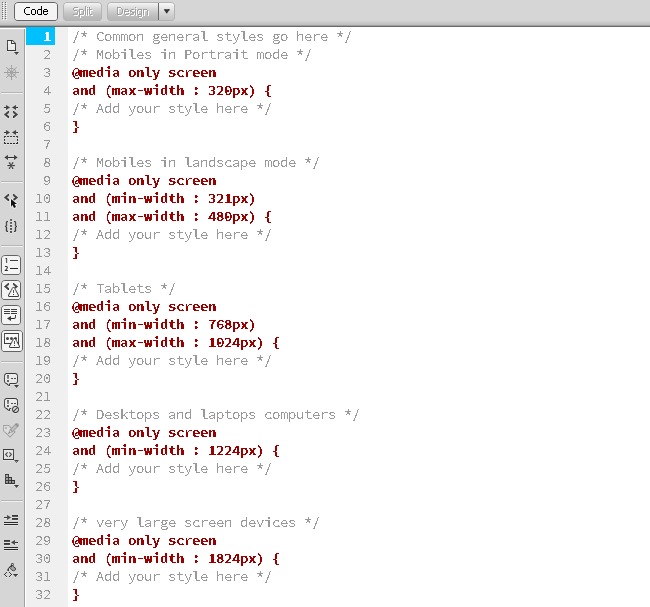
@media only screen and (max-width:640px){
All media queries start with media. Now when you dont care how a rule-set works on desktop or mobile then you dont use media at all in general.

Mobile Responsive Media Queries Css
Media only screen and max-width1024px fusion-titlefusion-title-1margin-top10pximportant.
.png)
. Center Header Logo media only screen and max-width. Find Lorrie Hollands office location phone number opening hours doctor nearby. Mobile There are two different resolutions for laptops.
Over the next coming years phones will start to use closer to tablet resolutions. Media only screen and min-device-width. Media screen and min-width.
640px body padding. He graduated from Cleveland Chiropractic College - Kansas City with his medical degree in 2012. 640px section1 section2 float.
Media only screen and max-width640px max-width. None on 1 and 2 screens and display. Our highly trained and experienced team offers simple solutions that will save you time and money.
Finding a directional boring company in Kansas City that can be trusted is a simple task when you contact Earthworkz. FRÏS Vodka is four times distilled and utilizes a patented Freeze Filtered Process that removes impurities. With over 20 years of experience between the principal owners Earthworkz Enterprises Inc.
Center Site Title media only. 3 Styles Alternative if you just want a specific target size for your site the min-width is where the style will start to have the effect and the max-width is where it ends. 768px only screen and max-device-width768px for tablet with medium screen media only screen and max-width.
The only keyword prevents older browsers that do not support media queries with media features from applying the specified stylesIt has no effect on modern browsers. And this code is to view on mobile. 320px - 479px - this will apply to small screens such as iphone in portrait only.
The distilled spirit is then blended with purified water resulting in a vodka with an exceptionally clean and crisp taste. Haris Uz Zafar has a medical practice at 619 N Main St Mcpherson KS. 40 em max-width 640px mobile-only styles use when QAing mobile issues Medium screens - TABLET media only screen and min-width.
Is a full-service contractor offering the best dirt and rock boring trenching excavation plowing and utility locating in the Greater Kansas City area. 480px only screen and max-device-width480px for mobile phones media only screen and max-width. Note this is for a HTML email so its not possible to use JS.
This is the if part of the if-then statement. Media only screen and max-width. Hariss office in Mcpherson Kansas.
1250px I want to make that one element would be shown only on large screen size 3 so I wrote. 480px - 640px - this will apply to larger screens such as iphone in landscape and ipad in portrait. Media only screen and max-width.
Media only screen and max-width. Media only screen and max-width. 640px h1.
Let us understand this further with an example. On the other hand the media query max-width is used to set different styles if you want to apply a style only when the device size. Haris Uz Zafar AUD.
1 media only screen and max-width. Is a trusted source for many customers when they need reliable. 320px and max-device-width.
640px header h1site-title font-size. Adjust the font size andor max-width value to your liking but 640px and 480px are common values for max-width when targeting mobile devices. We have already used min-width and max-width above.
Contact Earthworkz today with what you need we can help. Landscape Samsung Galaxy S5 Portrait and landscape Samsung Galaxy S5. Please call 620 669 2500 or go to the.
640px is to set css instructions for devices from 1px up to 640px. You should verify the accuracy of the information directly with Dr. Haris Uz Zafar specializes in audiology and has over 28 years of experience in the field of medicine.
640px header-title-logo width. The and keyword combines a media feature with a media type or other media features. The information is submitted by each doctor or is contained from Centers for Medicare Medicaid Services CMS and not be used for medical advice diagnosis or treatment.
Brandon L Stupka specializes in chiropractic in Mcpherson KS and has over 10 years of experience in the field of medicine. I have three screen sizes. If youre displaying this page on a screen as opposed to print or something else AND the viewport is a minimum of 640 pixels wide.
Meaning of the not only and and keywords. 640px and orientation. The media query min-width is used to set different styles if you want to apply a style only when the device size is more than a particular width.
It allows me to apply css on both Phones and desktop with small resized screen size media only screen and max-width. 6950 Hwy D Bates. Lorrie Holland practices at 10977 Granada Lane Leawood KS.
Lets have a look at device-specific queries. Media only screen and min-device-width. Nowadays 640px is very common but 1080px will soon to become the most popular.
640px 2 media only screen and min-width. That will reduce the font size to 24px when the screen width is 640px or less. The code mediaonly screen and max-width.
1250px 3 media only screen and min-width. The not keyword inverts the meaning of an entire media query. New patients are welcome to contact Dr.
40063 em min-width 641px medium screens. 480px Generally this dimension is recommended for mobile. Block on 3 screen.
Media only screen and max-width640px In other words for desktop 641px and above get one set of rules and for mobile 640px and less another set of rules. Not ipad in landscape.

How To Use Media Queries In Responsive Web Design

Why Is Width Not Taking Effect Within My Media Query Stack Overflow

Responsive Web Design And Media Queries

Css3 Media Queries And Mobile Device Display Size Develop Paper

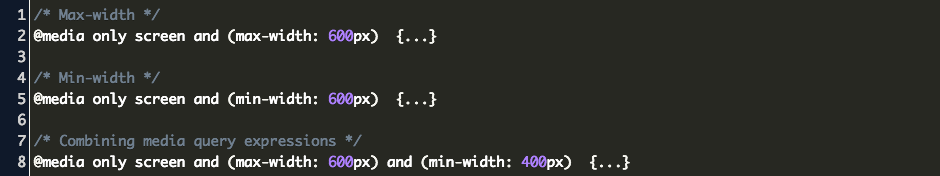
Media Query Min And Max Code Example

Media Queries Understanding The Difference Between Min Width And Max Width Youtube

Overriding Media Queries Issue 763 Mjmlio Mjml Github

Css Medi Code Example
.png)
Media Screen And Max Width 768px Code Example

Media Query Max Width Not Functioning Properly Stack Overflow

Overriding Media Queries Issue 763 Mjmlio Mjml Github

Css Media Queries Min Vs Max Dhali Com

Media Query For Less Than 500px Code Example
Css3 Media Queries Examples